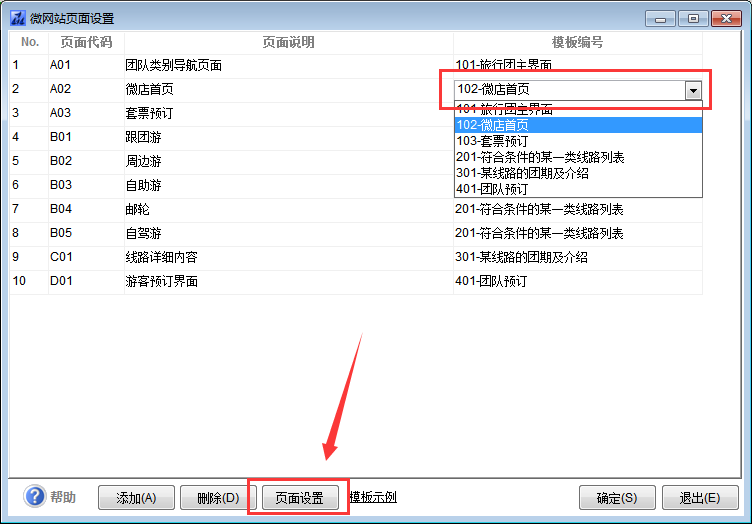
1、选择102模板,进入页面设置
点击【添加】按钮新增一个微店的主页代码,例如A02,然后点击【页面设置】

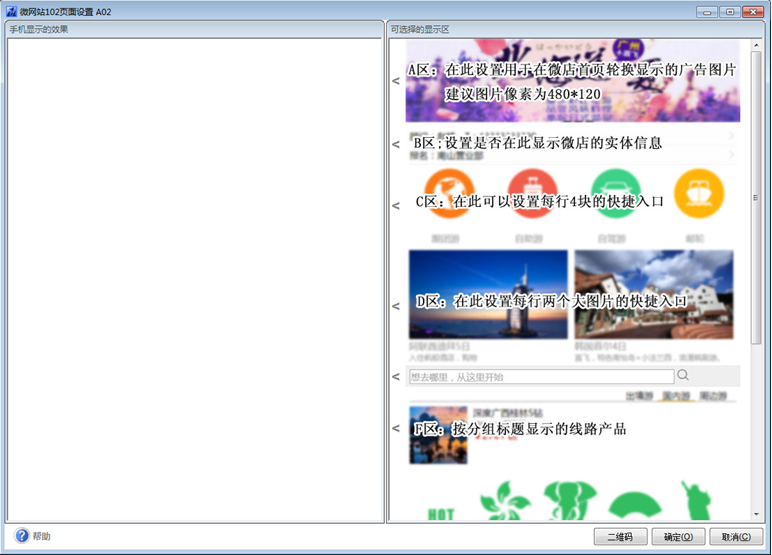
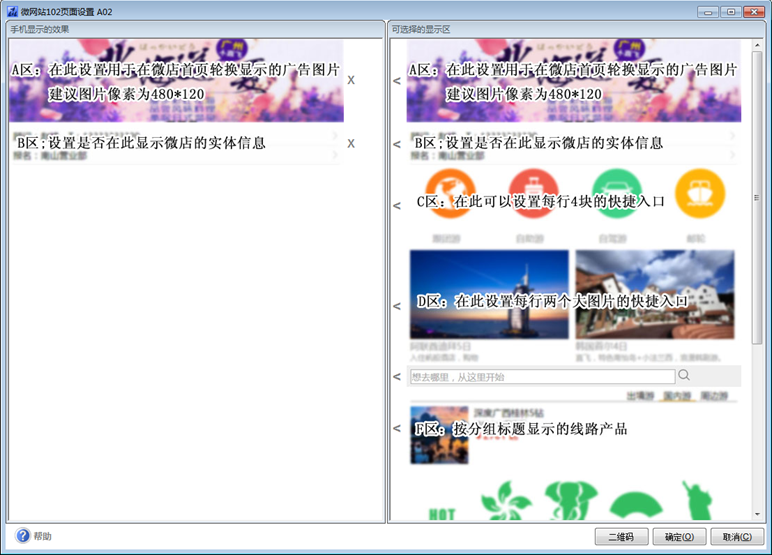
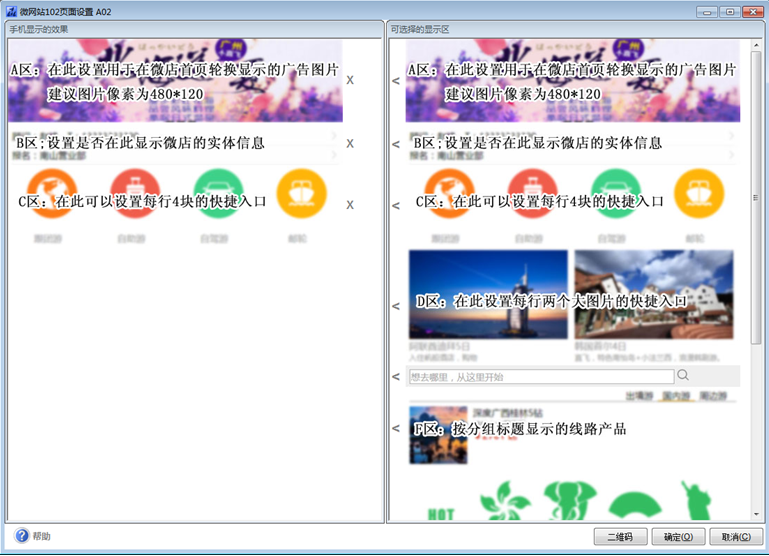
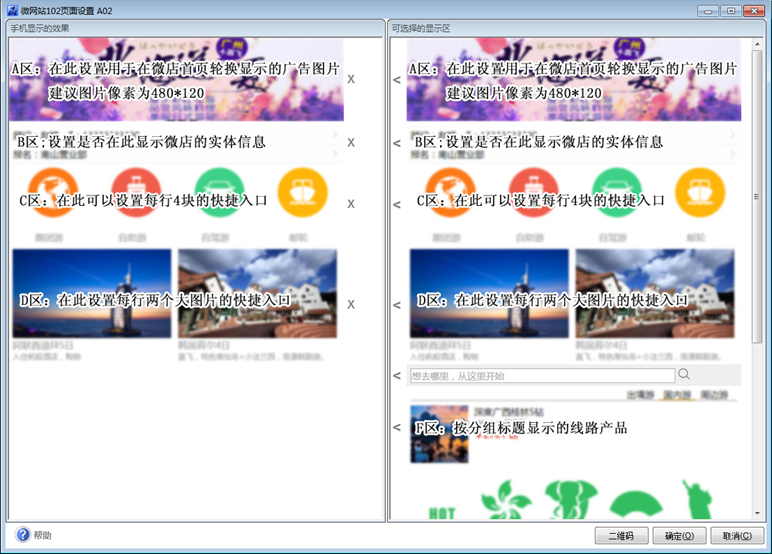
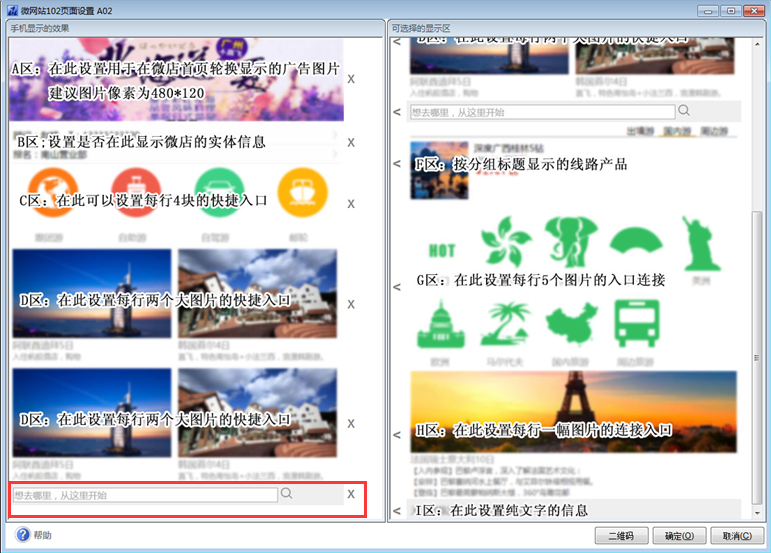
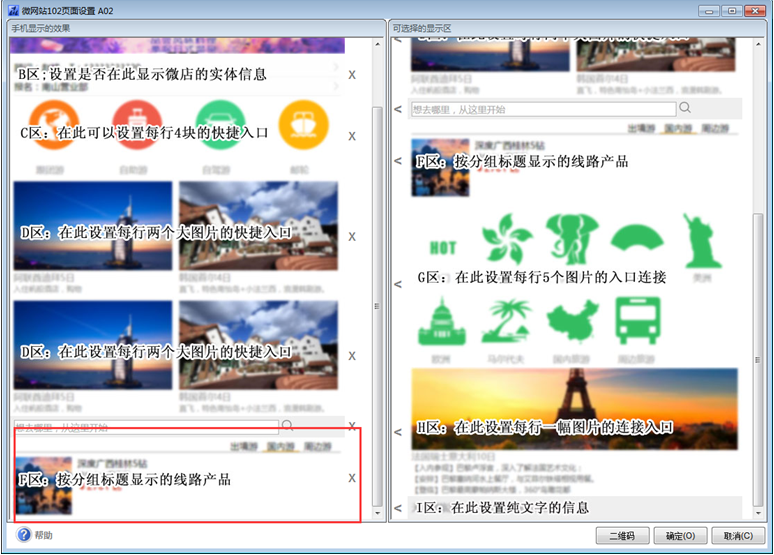
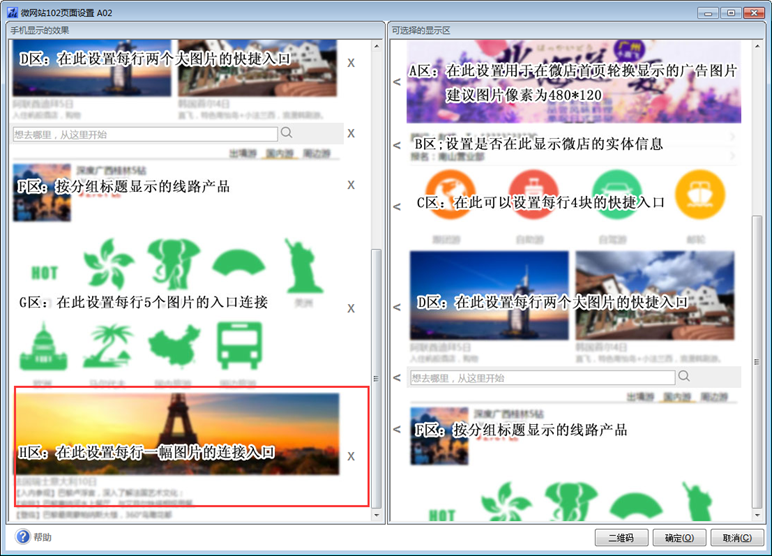
窗口由左右两部分构成,左边是您的设计区域,右边是可供选择的模板元素,我们将这些元素用A区,B区,C区,D区,E区,F区等六个区域来区分。

2、 A区设置
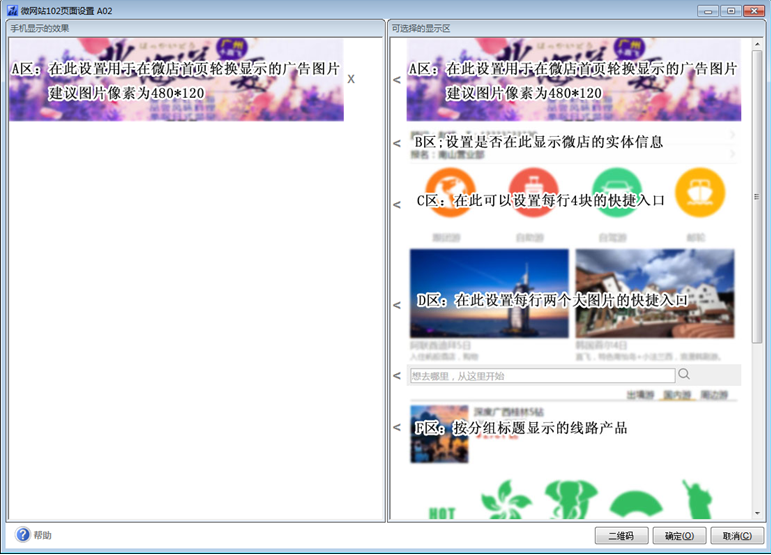
A区是一个区域,建议的像素大小是 488×120,A区是用来轮换显示一幅或多幅广告图片。如果您的需要在您的微店具有这个效果,请在图1所示的右边界面中点击A区,软件会自动将A区加入到左边的设计区。 
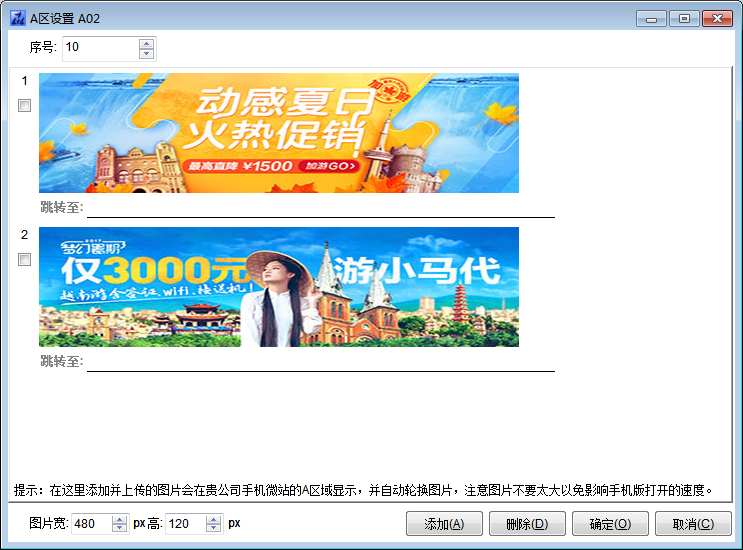
拉过来以后,双击左边区域的A区图片进行设置:

点击【添加】按钮后,选择一幅图片上传,并可以输入点击该图片后,跳转的http链接,然后点击【确定】保持设置。
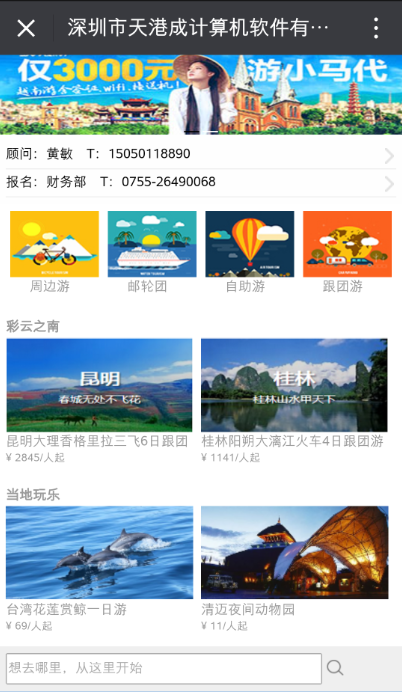
设置完成后,可以进入手机界面,查看效果 。

您可以看到,在微店的首页,会有您上传的图片在轮换显示。
3、B区设置
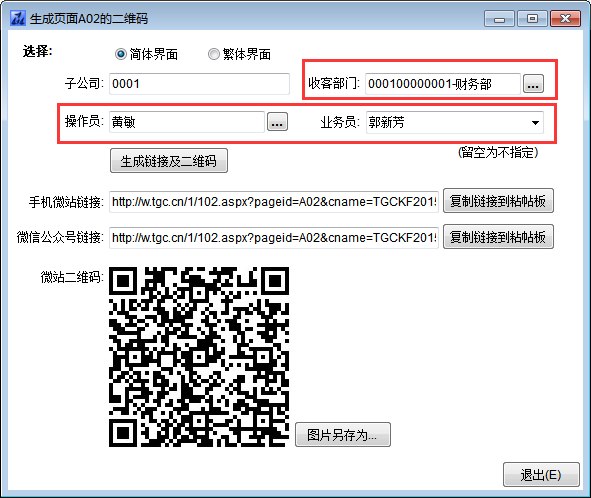
将B区的内容拉动到左边,在微店的首页上将显示该微店的所属操作员和营业部信息。

显示该微店的所属操作员和营业部信息在点击生成二维码时选择。

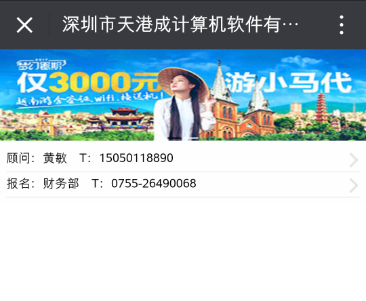
显示效果如下图:

4、C区设置
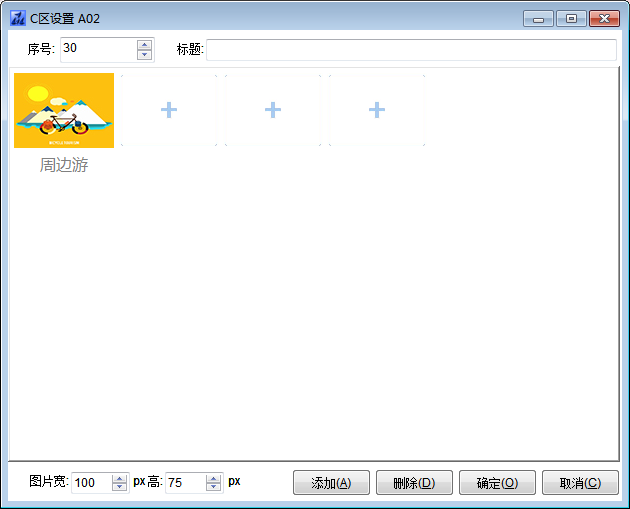
C区每行可以显示4张小图片,每个图片下面有一个栏目提示,通常C区用来作为一类产品的入口,例如:出境游,国内游等。

在设置界面,点击右边C区的将它添加到左边的设计区域。在左边的设计区域,点击C区,可以设置C区的程序入口: 
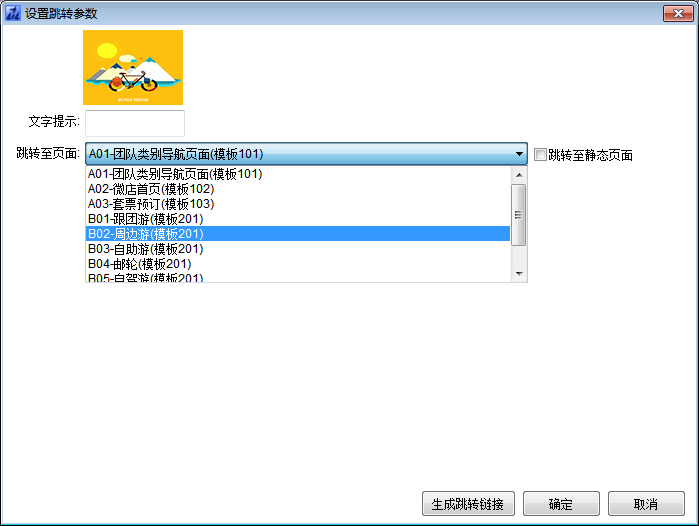
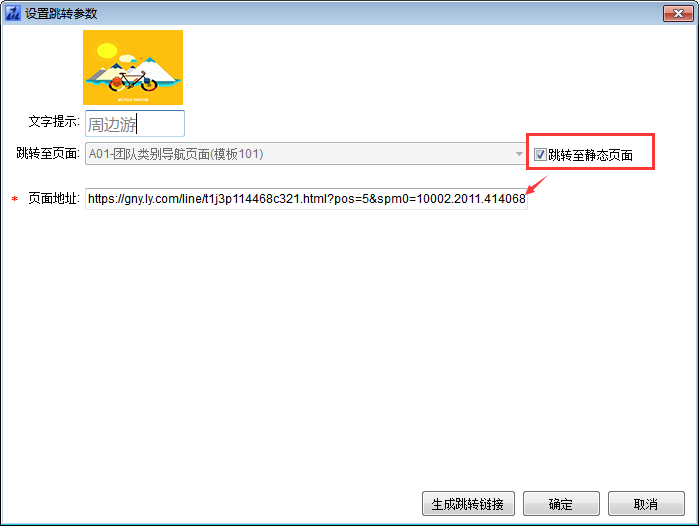
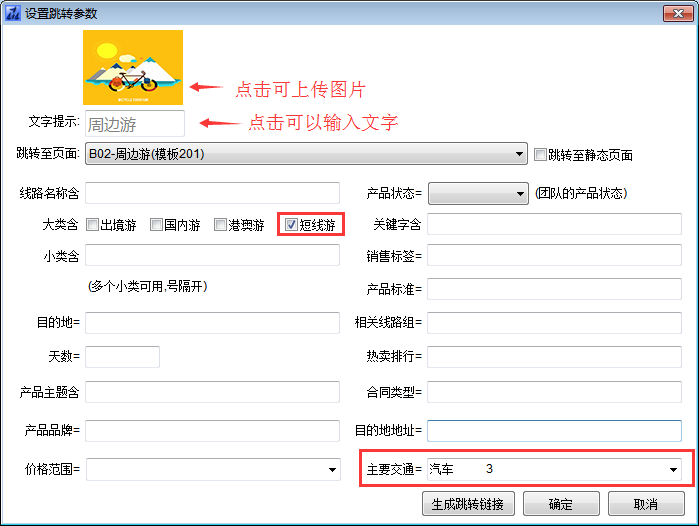
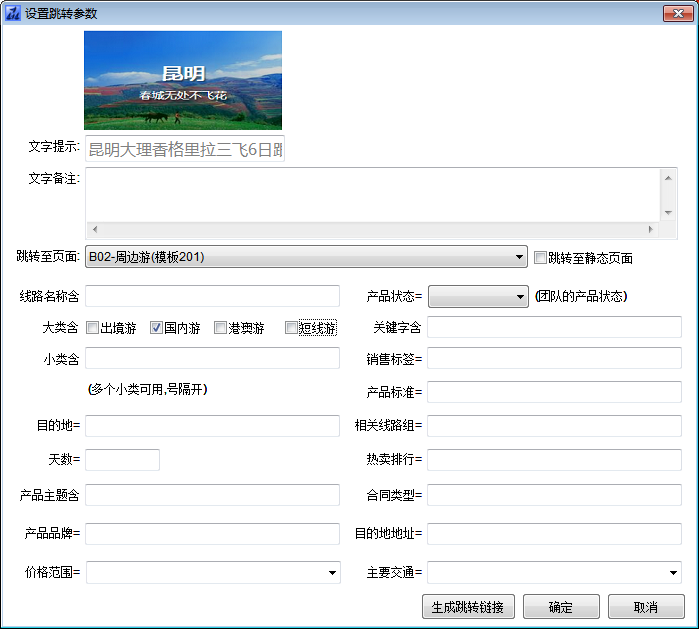
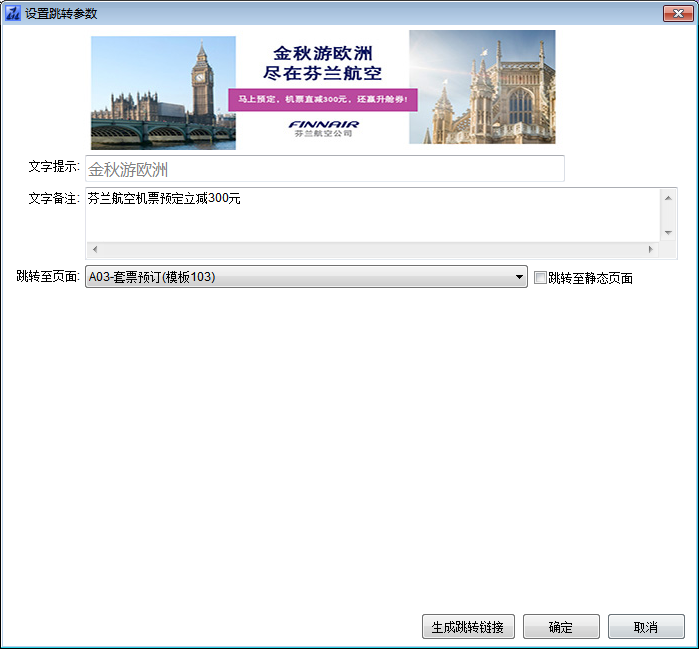
双击点击进入设置跳转参数界面,跳转界面可以选择已设置模板或者跳转至静态页面。


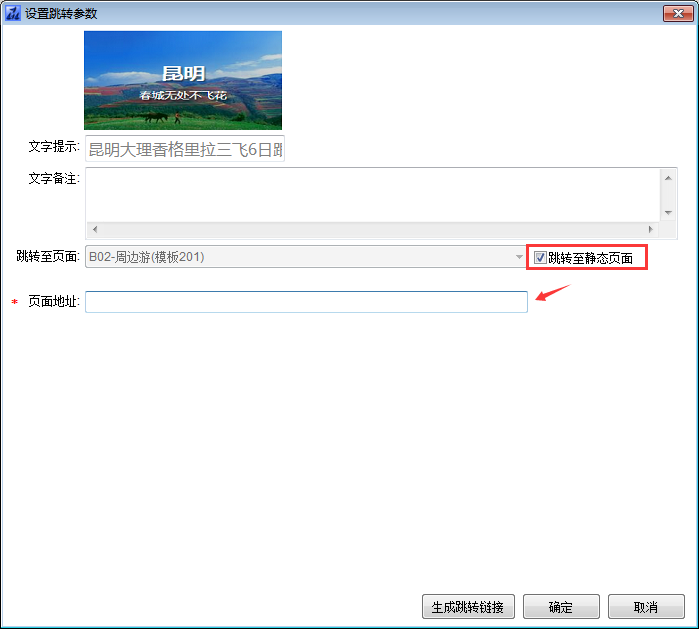
勾选“跳转至静态页面”在页面地址可填入网址。(在软件中“我的宣传页”模块可实现编辑静态页面的功能,编辑页面后可生成链接在此插入。请点击查看详情,了解我的宣传页模块以及如何在我的宣传页生成页面链接插入微网站。)
下图示例选择的是跳转至模板201,
注意:设置窗口中的条件可以多选,相互之间是“与”即同时满足的意思,例如上例中的条件是检索短线游产品中主要是汽车的团队信息。
设置好以后的效果是这样:

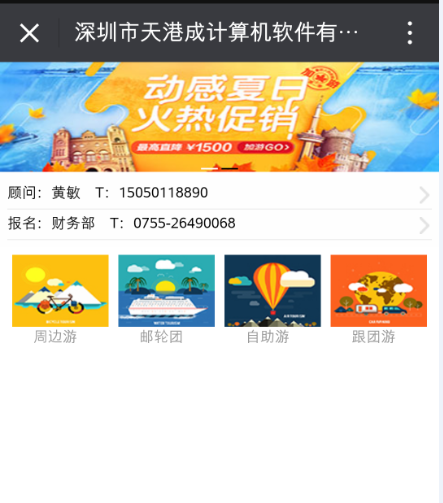
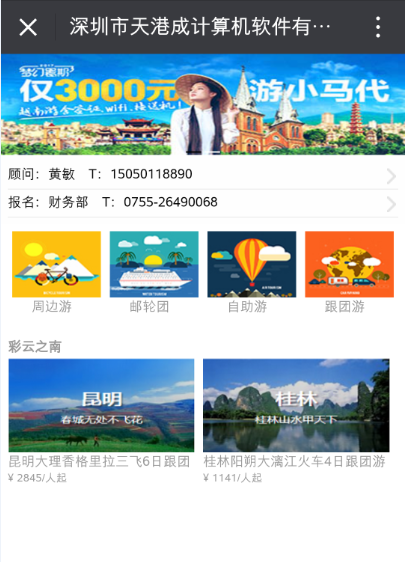
在手机上显示的效果是这样的:

5、D区设置
D区设置和C区相同,差别在于D区每行只显示两幅稍大的图片,C区通常用来作为一类线路的入口,而D区通常用来设置某一个或某一类更细化的产品主题的推荐入口。

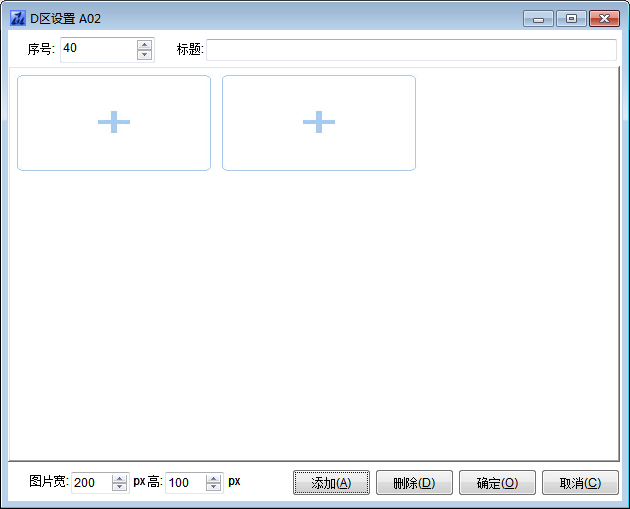
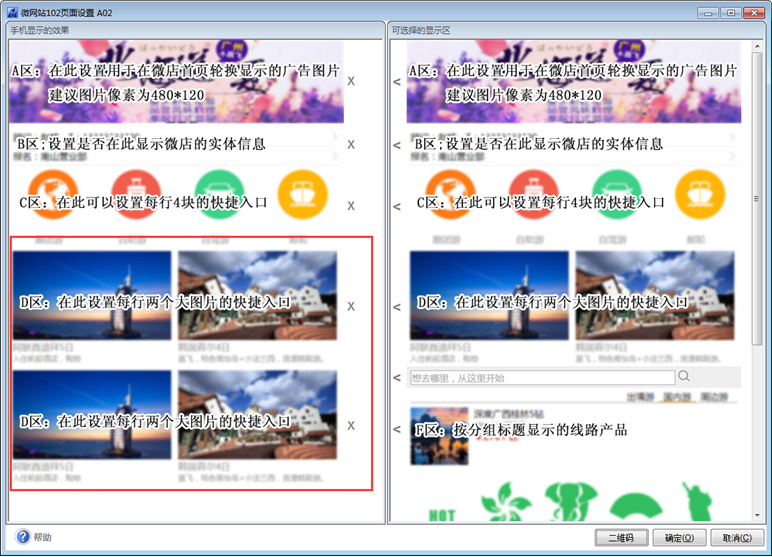
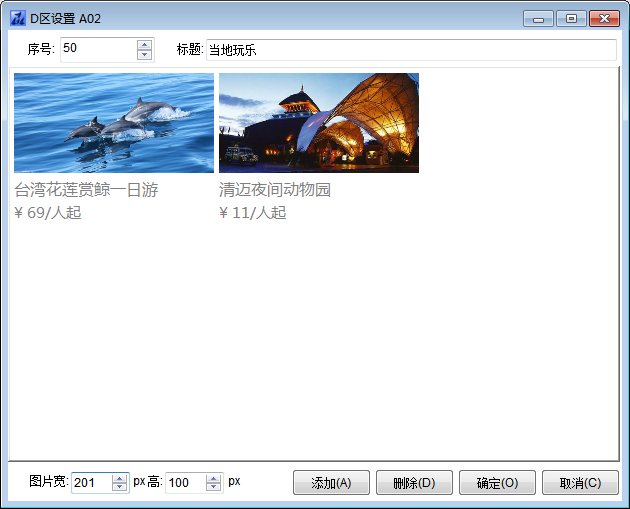
如果您想在您的微店显示D区的内容,从右边拉动D区的图片,到右边的设计区域,然后点击右边D区的图片,进入设置窗口。

点击蓝色的 上传一幅图片,建议图片的像素大小是200×100,上传图片后,点击图片设置跳转链接,选择跳转模板或者静态页面。


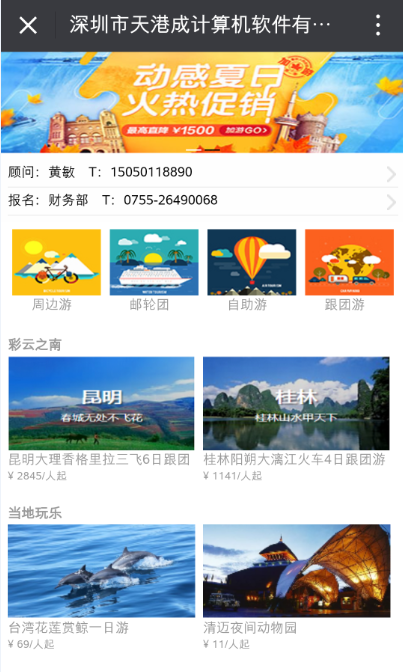
设置完成后,在手机上显示的效果如下: 
您也可以为每个专题(例如上图中的“彩云之南”添加更多的图片),也可以在设计区拉多几个D区到左边的设计区,增加更多的专题。如下图所示: 
点击第二个D区,可以设置另外一个专题,例如:“当地玩乐”

设置好以后,在手机看到的效果: 
6、E区设置
E区是一个检索条件框,放置在页面中可以供使用者快速查找线路产品。

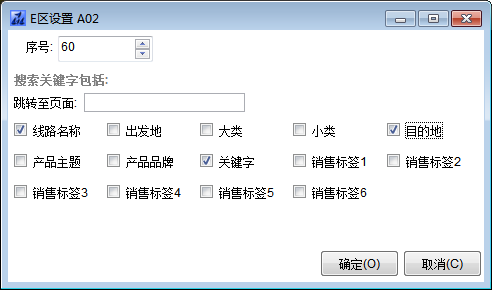
将E区的条拉动到设计区,点击它,会弹出设置窗口 。

在这个设计窗口,定义,在检索框中输入的内容后,跳转到哪个二级页面,并且在哪些数据库栏位中进行搜索,搜索的方式是“或”的关系。例如上图中勾选了“线路名称”、“关键字”和“目的地”,当您在搜索框中输入“云南”,那么软件会搜索线路档案的名称、关键字或目的地
在手机上看到的效果如下:

7、F区设置
F区可以按照不同标题进行分组设置显示某一具体的线路产品。

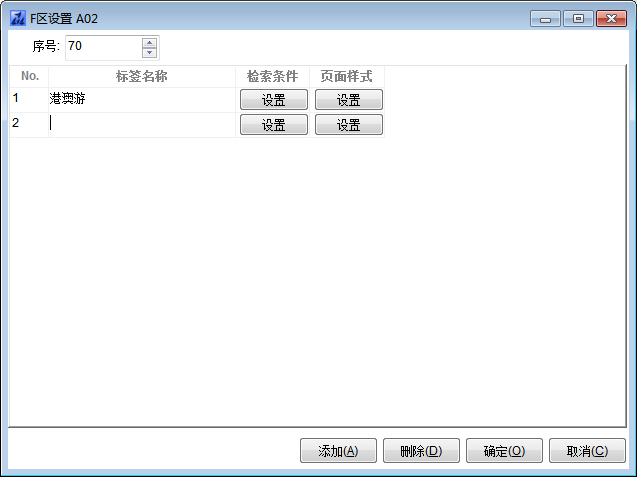
点击右边的F区,将其添加到左边的设计区,然后点击左边设计区内的F区,进入内容设置。

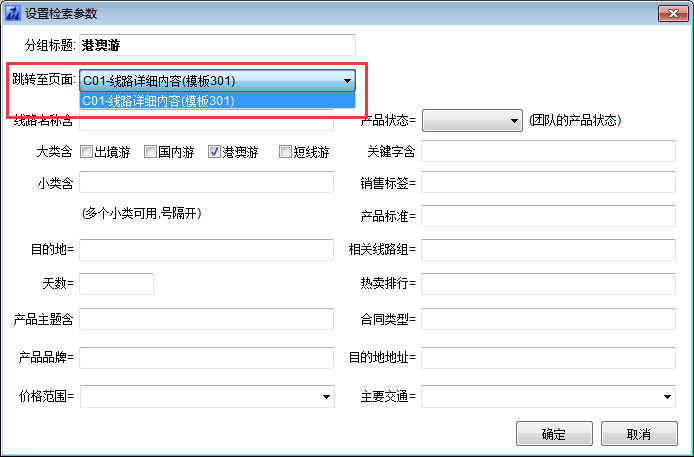
点击检索条件的设置:

注意:F区设置的跳转的页面模板是固定的即模板301。
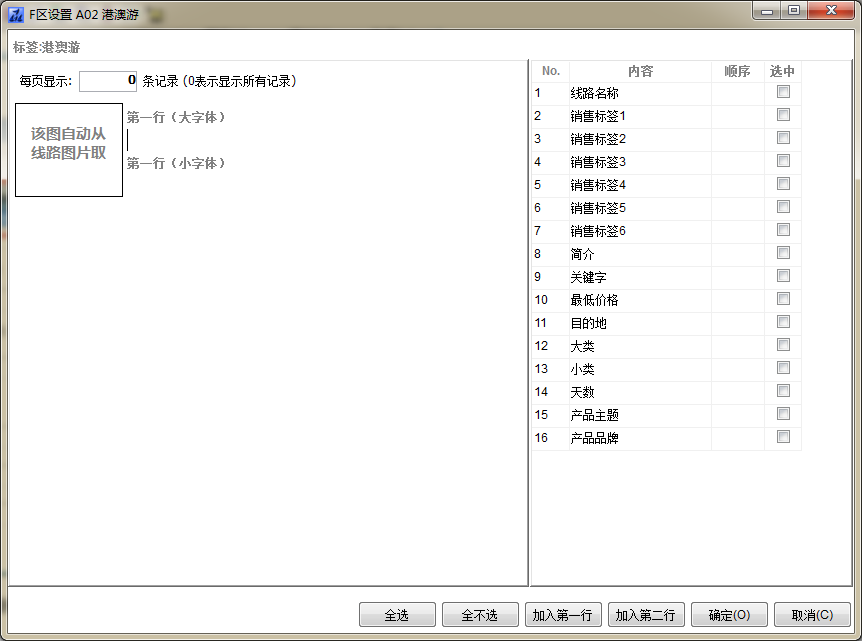
点击页面样式设置:

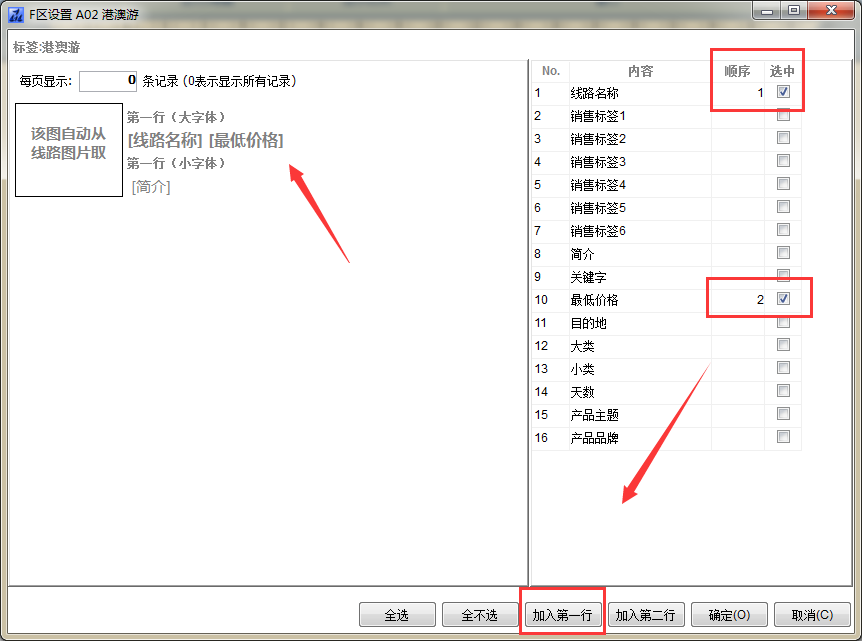
左边是页面的显示设置区域,可设置每页分组显示纪录数量以及线路产品在页面上显示的名称。
右边区域可以勾选显示内容加入左边线路产品显示区域,显示内容调取自线路产品档案。

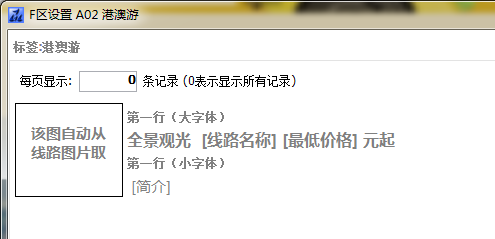
显示线路产品名称区域也可手动添加文字。例如下图在【线路名称】前添加了“全景观光”,【最低价格】后加了“元起”,将产品名称内容补充完整。

设置完,在手机上效果如下:

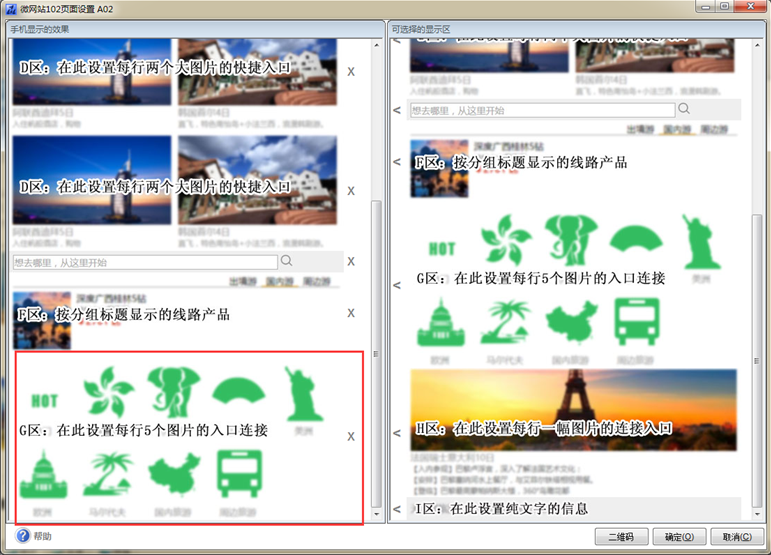
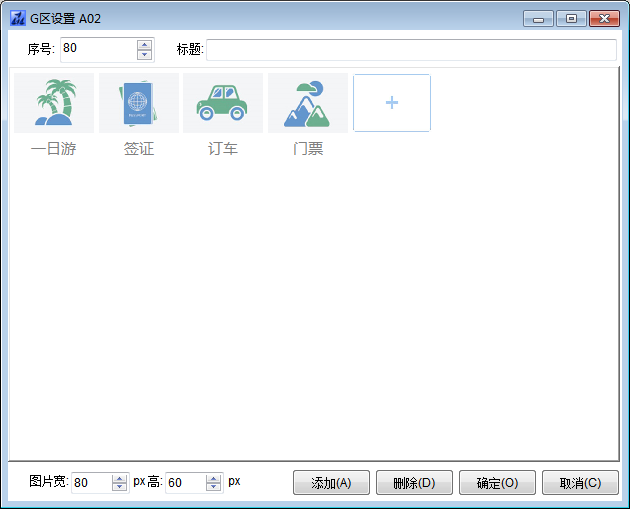
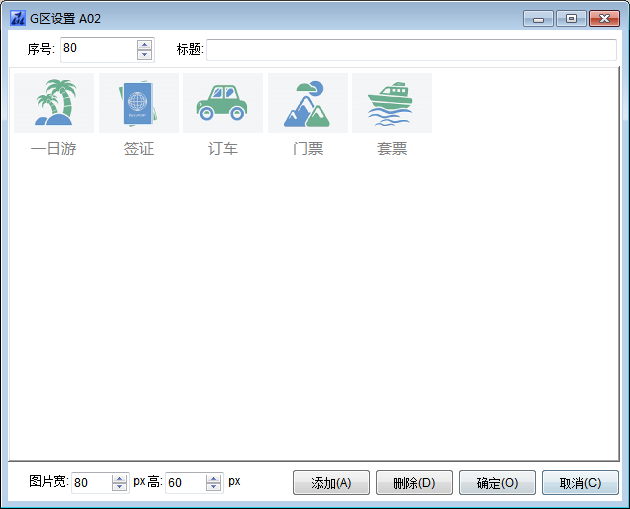
8、G区设置
G区设置与C区一样,区别在于G区可以每行显示5张小图片。

点击右边G区将其添加到左边设计区域,点击进入G区页面设置,页面设置流程与C区一致。

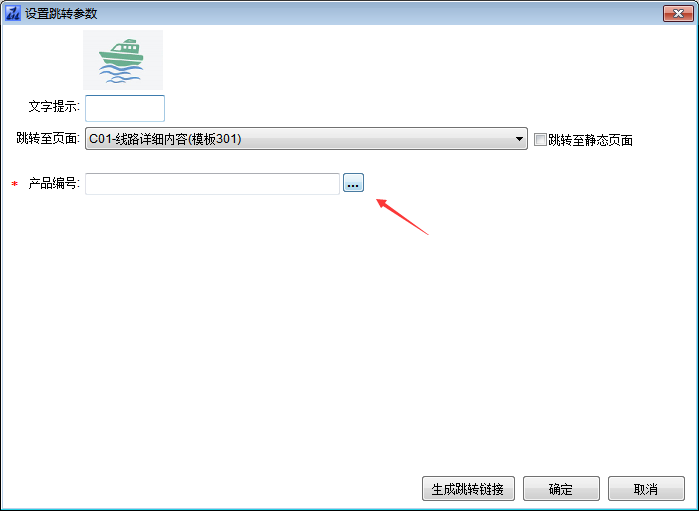
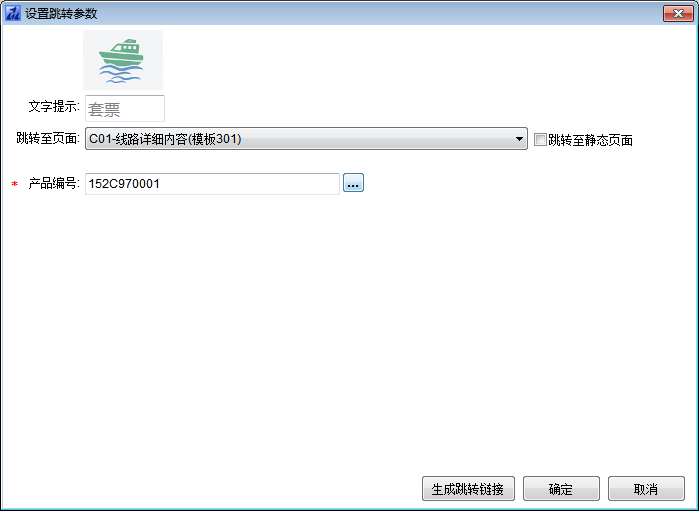
点击蓝色的 上传一幅图片和设置跳转链接,选择跳转模板或者静态页面,以下以跳转301模板(线路详细内容)为例。

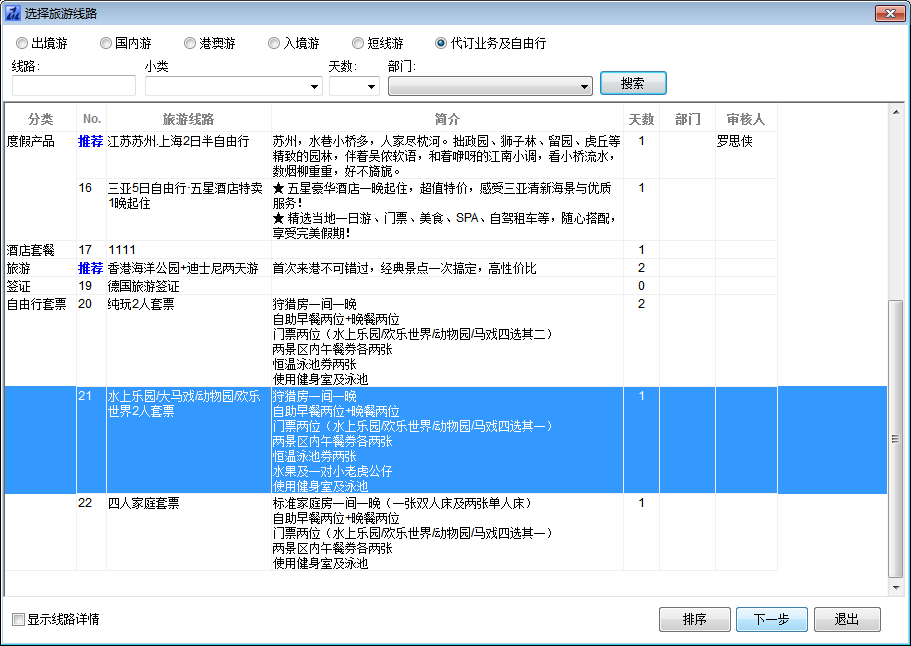
模板301可以指定线路档案的某一个产品,如下图指定的是代订业务及自由行中的套票。



通过设置,手机效果如下:

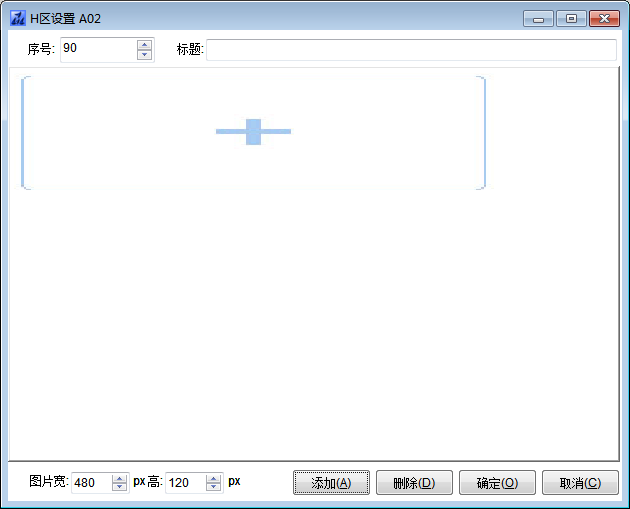
9、H区设置
H区设置与C、G区一样,但是H区只能上传一张图片进行设置。

点击右边H区将其添加到左边设计区域,点击进入H区页面设置,页面设置流程与C区、G区一致。



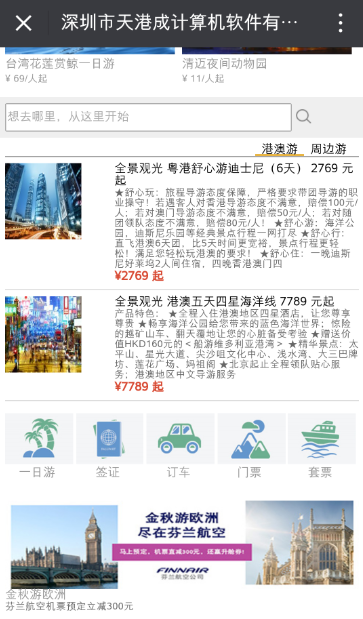
设置完成后,手机上显示效果如下:

10、I区设置
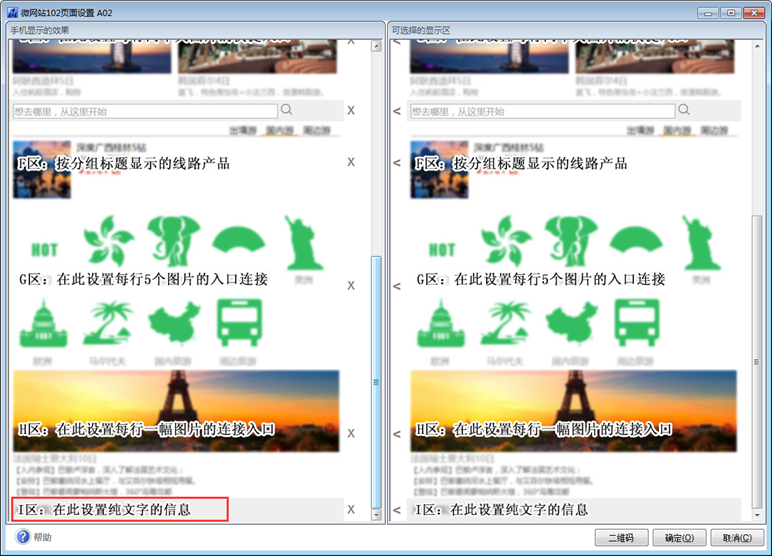
I区设置的是纯文字的信息。

点击右边I区将其添加到左边设计区域,点击进入G区页面设置。

微网站手机效果显示如下:
